Google Chrome
Nag-aalok ang Google ng isang nagbibigay-kaalaman na Heads-Up Display (HUD) para sa Chrome browser . Nag-aalok ang overlay ng mga pangunahing sukatan sa pagganap ng mga webpage nang real-time. Papayagan nitong maunawaan ng mga gumagamit kung magkano ang epekto ng mga webpage sa pagganap ng browser at ng aparato.
Ang bagong overlay ng pagganap ng real-time na webpage, kasalukuyang bilang isang pang-eksperimentong tampok, na mahalagang nagpapahaba ng Core Web Vitals platform na inilunsad ng Google mas maaga sa taong ito.
Ang Google Core Web Vitals ay Nakakuha ng Isang Visual At Real-Time na Overlay ng Pagganap ng Webpage:
Sinusukat ng Google Core Web Vitals ang pagganap ng isang webpage at sukatan ng karanasan sa gumagamit na kinakailangan upang mag-alok ng magandang karanasan sa gumagamit kapag nagba-browse sa isang website. Ang vitals ay kasalukuyang may kasamang Largest Contentful Paint (LCP), First Input Delay (FID), at Cumulative Layout Shift (CLS).
- Pinakamalaking Contentful Paint (LCP) sumusukat kung kailan makikita ang pinakamalaking elemento sa nakikita ng screen ng isang browser. Upang makapagbigay ng magandang karanasan sa gumagamit, dapat maganap ang LCP sa loob 2.5 segundo ng kung kailan unang nagsimulang mag-load ang pahina.
- First Input Delay (FID) Sinusukat ang oras mula kung kailan unang nakikipag-ugnay ang isang gumagamit sa isang pahina hanggang sa nagawang tumugon ng browser sa pakikipag-ugnay na iyon. Upang makapagbigay ng magandang karanasan sa gumagamit, ang mga pahina ay dapat magkaroon ng FID na mas mababa sa 100 milliseconds .
- Cumulative Layout Shift (CLS) sumusukat kung magkano ang nakikitang paglipat ng nilalaman sa viewport pati na rin ang distansya na inilipat ang mga elementong ito. Karaniwang mga kadahilanan para sa CLS ay kapag ipinakita ang mga ad na nagpapipigil sa nakikitang nilalaman. Upang makapagbigay ng magandang karanasan sa gumagamit, dapat panatilihin ng mga pahina ang isang CLS na mas mababa sa 0.1.
Hindi sinasadya, magsisimula ang Google sa pag-iingat sa sukatan ng Core Web Vitals sa loob ng mga algorithm sa pagraranggo para sa mga website na hinanap at binisita sa pamamagitan ng search engine ng Google. Sa madaling salita, kailangang pagbutihin ng mga website ang kanilang sukatan ng LCP, FID, at CLS upang manatiling may kaugnayan sa mga resulta sa Paghahanap sa Google.
Mga Sukatan ng Google Core Web Vitals Bilang Nakikita na Built-In na Tampok Sa Chrome Web Browser:
Sa mga pagbubuo ng Google Chrome Canary, lumilikha ang kumpanya ng built-in na HUD na nagpapakita ng mga sukatan ng pagganap ng real-time habang gumagamit ng isang web page. Hanggang kamakailan lamang, maaaring ma-access ng mga gumagamit ng Chrome ang mga sukatan gamit ang isang extension.

[Credit sa Larawan: B SleepingComputer]
Ang bagong HUD ay makikita sa kanang tuktok na kanang bahagi ng isang web page. Ipapakita nito ang mga sukatan ng pagganap para sa Largest Contentful Paint (LCP), First Input Delay (FID), at Cumulative Layout Shift (CLS). Magsasama rin ang HUD ng Average Drosed Frame (ADF).Ang ADF ay isang sukatan ng kinis na sumusukat sa GPU at pagganap ng pag-render ng isang webpage. Kung mas mababa ang ADF, magiging mas makinis ang pahina, habang ang mas mataas na mga frame na nahulog ay magdudulot ng 'jank,' o nauutal at choppiness, kapag ginagamit ang webpage.
Paano paganahin ang Google Core Web Vitals HUD Sa Chrome Browser:
Upang subukan ang bagong sukatan sa pagganap ng Google Core Web Vitals HUD, kailangang i-install muna ng mga gumagamit Google Chrome Canary .
Kapag na-install na ang Chrome Canary, paganahin ang tampok na HUD sa pamamagitan ng pagsunod sa mga hakbang na ito.
- Pasok chrome: // flags sa Chrome address bar at pindutin ang enter.
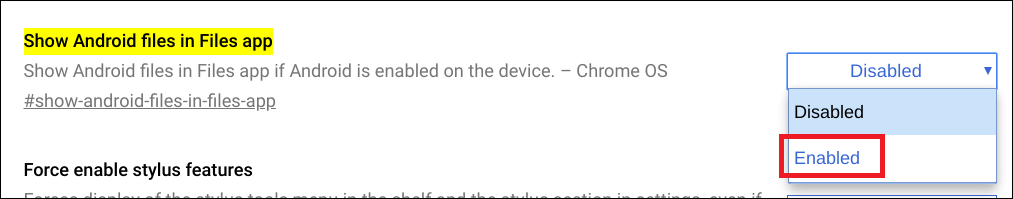
- Kapag bumukas ang screen ng mga eksperimento, hanapin ang ‘ SKIN . ’
- Kapag ang ‘ Ipakita ang mga sukatan ng pagganap sa HUD ‘Lumitaw ang watawat, mag-click sa drop-down at napili na‘ Pinagana . ’