Spider web tutorial
Ang pagtatrabaho sa Adobe Illustrator ay maaaring maging labis na kasiyahan sa napakaraming mga kapaki-pakinabang na tool upang mapaglaruan kapag nagdidisenyo ng isang bagay na kasing simple ng isang spider web. Ang pagdidisenyo ng isang spider web ay maaaring magmukhang isang mahirap na gawain sa iyo, na may napakaraming mga gilid at kurba, maaari kang malito tungkol sa kung aling tool ang magiging pinakamadaling labasan. Habang mayroong tool sa pen, kung saan maaari kang manu-manong gumuhit ng web, o, maaari mong gamitin ang tool sa mga hugis at ilang mga epekto upang magawa ang spider web na may kadalian. Sundin ang mga hakbang tulad ng nabanggit sa ibaba upang gumawa ng iyong sarili ng isang magandang hitsura spider web na maaaring magamit upang makagawa ng anuman sa iyong mga disenyo.
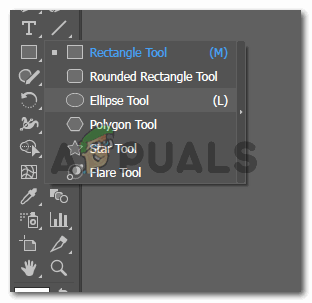
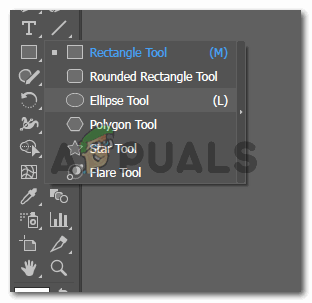
- Matapos buksan ang Adobe Illustrator sa isang walang laman na artboard, kailangan mong piliin ang tool na hugis mula sa gilid na panel para sa mga tool sa Illustrator. Bilang default, ang tool sa hugis ay may isang hugis-parihaba na hugis, ngunit kung mag-right click ka dito, ipapakita sa iyo ang lahat ng mga pagpipilian sa mga hugis na mapagpipilian mo. Piliin din ang Ellipses mula sa listahan. Upang makagawa ng isang spider web, kailangan mo ng higit sa isang bilog.

Hugis na tool
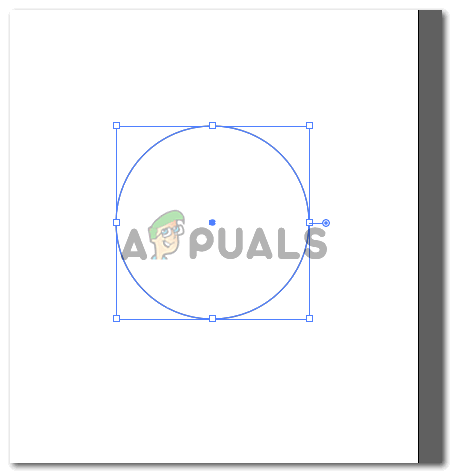
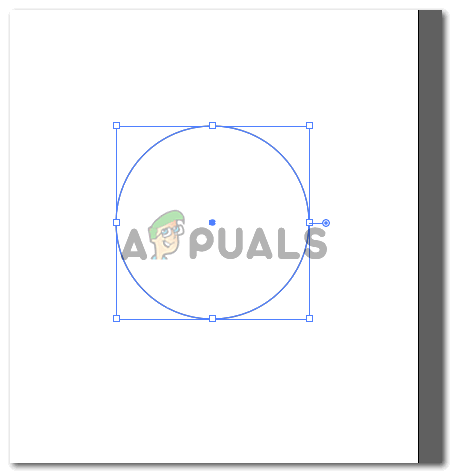
- Gumuhit ng isang bilog gamit ang tool na ellipses na iyong napili. Panatilihin lamang ang kulay ng balangkas para dito. Hindi mo kailangang magkaroon ng isang kulay ng pagpuno dahil gumagawa kami ng isang web. Maaari mong palaging baguhin ang kulay para sa web depende sa iyong pagkamalikhain at iyong disenyo. Ito, iyon ang unang bilog ay magiging mas malaki sa sukat kaysa sa natitirang mga bilog na gagawin namin.

Gamit ang tool na ellipses upang makagawa ng isang bilog
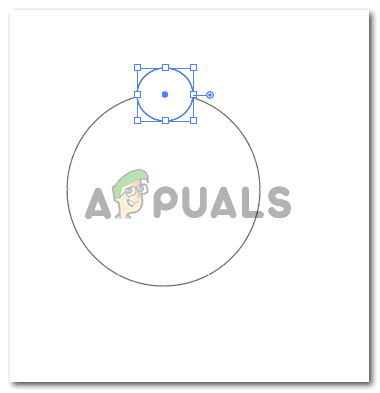
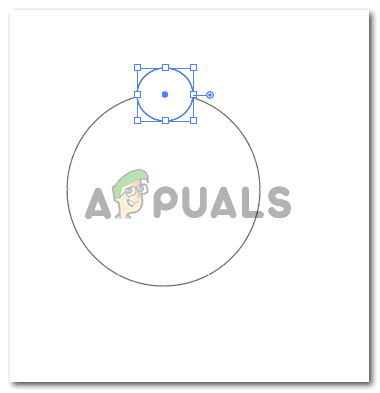
- Simulan ngayon ang paggawa ng maliliit na bilog sa linya para sa unang bilog. Ang bilang ng mga maliliit na bilog na ito ay dapat na isang pantay na bilang upang mapanatili ang balanse ng seksyon ng web. Kaya para sa aking web spider, gumuhit ako ng 12 maliliit na bilog at inayos ang hugis ayon sa espasyo. Maaari ka ring gumawa ng ilang mga bilog na bahagyang naiiba sa laki sa paghahambing sa iba pa para sa isang maliit na pagkakaiba-iba.

Gumawa ng mas maliit na mga bilog
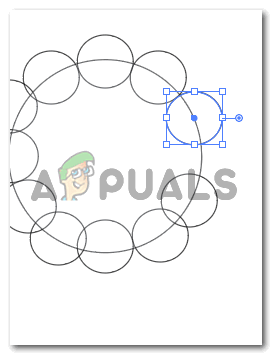
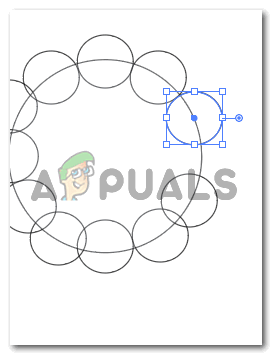
Ang isa pang bagay na kailangan mong bigyang pansin ay ang mga maliliit na bilog ay perpektong nakahanay sa malaking bilog. Nangangahulugan ito na ang gitna ng maliit na bilog ay dapat na nakahiga sa linya ng malaking bilog. At pangalawa, ang maliliit na bilog ay hindi dapat magkaroon ng puwang sa pagitan nila. Dapat silang mailagay nang malapitan at hindi dapat mag-overlap.

Ayusin ang mga ito sa linya para sa mas malaking bilog
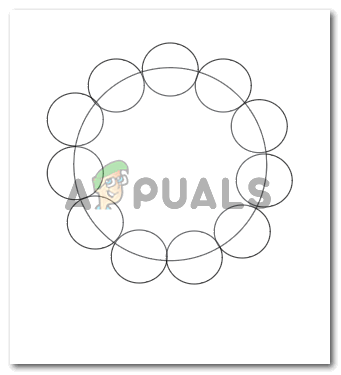
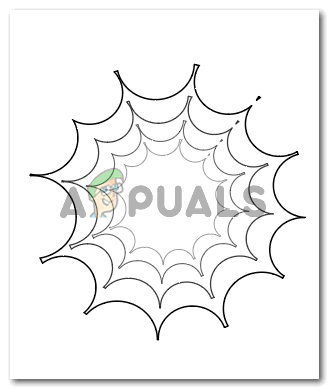
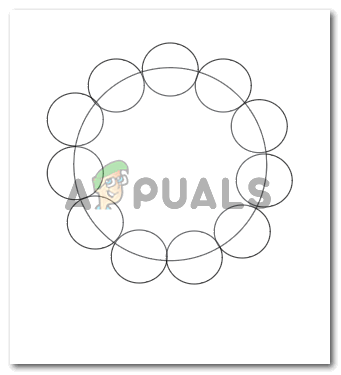
Ngayon na nakumpleto ko ang pag-edit ng mga lupon, ganito ang hitsura ng aking kumpletong hugis.

Huwag gawin ang mga mas maliit na bilog na magkakapatong
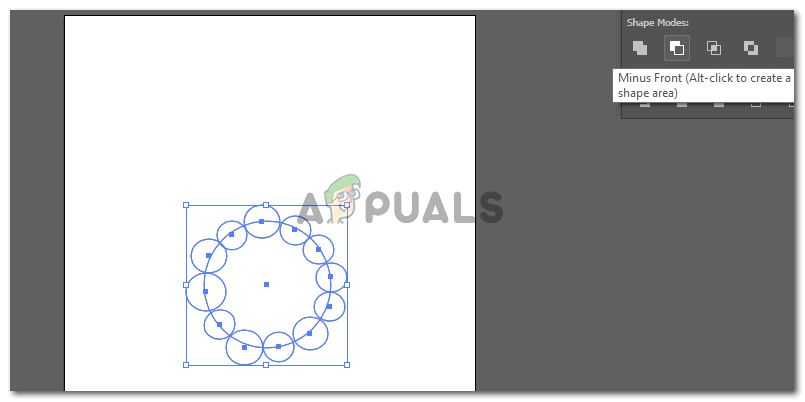
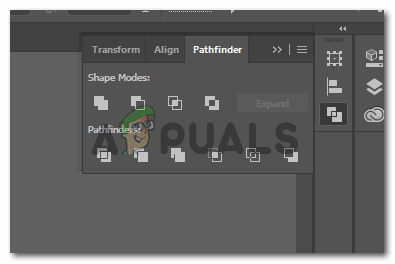
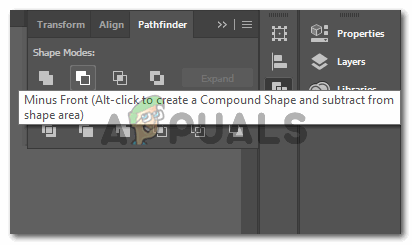
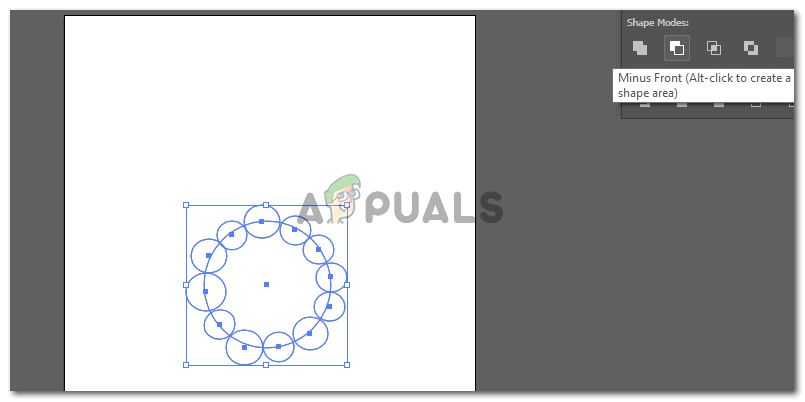
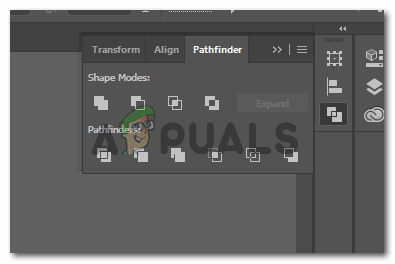
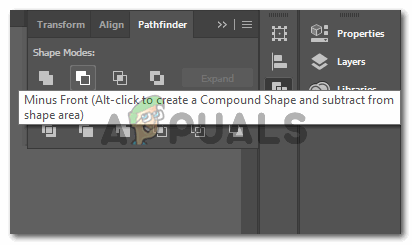
- Ang pagkumpleto ng mga hakbang sa itaas ay medyo nakakapagod dahil kailangan mong siguraduhin ang tungkol sa mga linya at sa gitna at puwang. Ang mga susunod na hakbang para sa paggawa ng isang spider web ay medyo madali at hindi nangangailangan ng marami mula sa iyo. Ngayon, piliin ang lahat ng mga bilog na iyong iginuhit. At mula sa tool ng pathfinder sa kanan, kailangan mong mag-click sa pangalawang pagpipilian, na nagsasabing 'Minus Front'

Piliin lahat

Pathfinder

Minus Front
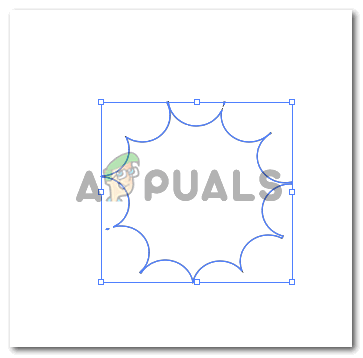
Aalisin nito ang bahagi ng maliliit na bilog mula sa malaking bilog, na ginagawang perpekto ang isang balangkas para sa web na ginagawa namin. Sa minutong ipasok mo ang tab na 'Minus Front', mawawala ang maliliit na bilog at ang iyong hugis ay magmumukhang ganito.

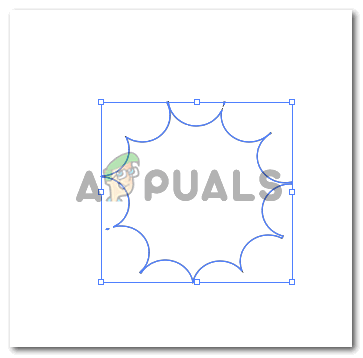
Ang unang layer para sa spider web ay nilikha
Ito ang iyong unang layer ng web.
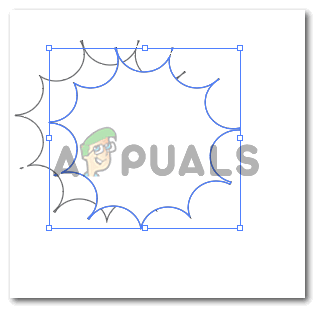
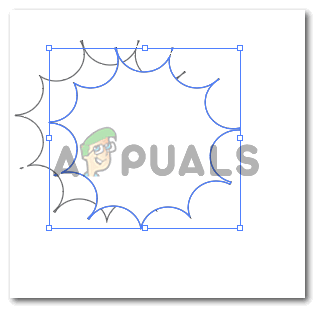
- Mayroong dalawang paraan upang magawa ang mga susunod na hakbang. Maaari mong kopyahin ang unang layer ng web na nilikha namin at baguhin nang manu-mano ang hugis sa pamamagitan ng pagbawas ng laki at pag-aayos ng anggulo ayon sa panlabas na layer tulad ng ipinakita sa imahe sa ibaba.

kopya ng hugis
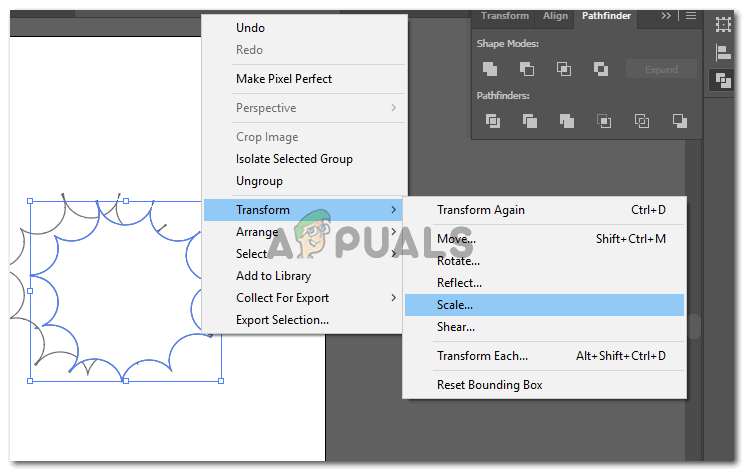
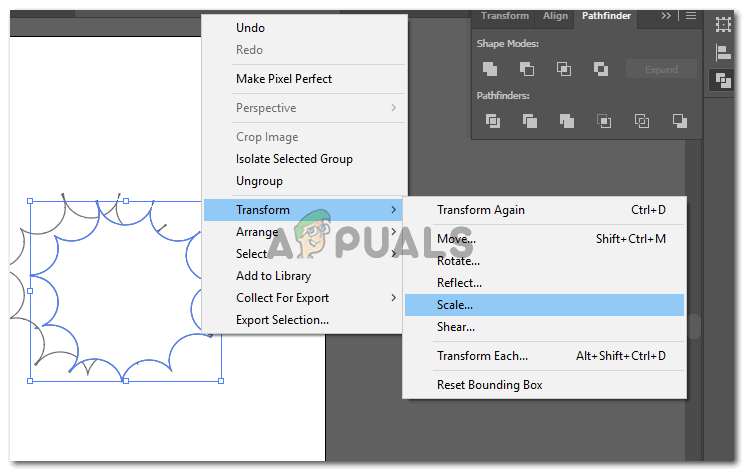
O kaya, maaari kang mag-click mismo sa hugis na nilikha namin, mag-click sa 'Transform', na magpapakita sa amin ng higit pang mga pagpipilian para sa hugis, at mag-click sa Scale.

O, sukatin ito
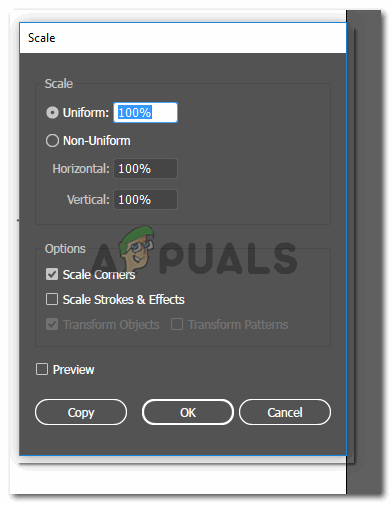
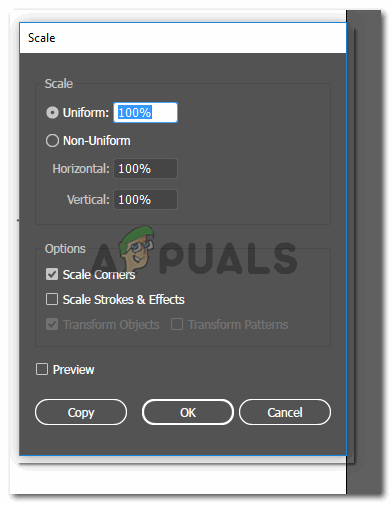
Bubuksan nito ang isang kahon ng pag-uusap para sa amin upang makagawa ng ilang mga setting para sa 'scaling' na epekto na nais naming ibigay sa hugis.

Dialog box para sa sukatan
Dito, sa porsyento para sa uniporme, kung nais mong sukatin ang imahe sa isang mas malaking sukat, tataas mo ang porsyento. At para sa isang mas maliit na sukat, babawasan mo ang porsyento. Upang lumikha ng isang mas malaking kopya ng layer, nagsulat ako ng 130% sa puwang para sa Uniform. At para sa isang mas maliit na layer ng web, sumulat ako ng 70%. Maaari mong palaging baguhin ang mga numerong ito sa bawat oras alinsunod sa iyong mga kinakailangan ng hugis.

Mga layer para sa spider web
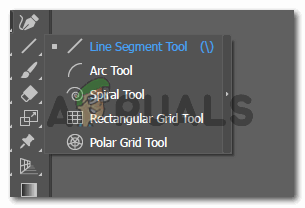
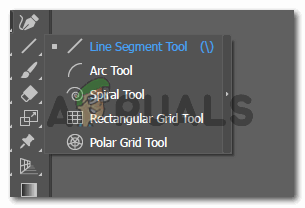
- Upang gawin ang mga seksyon ng web, pipiliin mo ang tool ng linya mula sa kaliwang panel ng mga tool.

Tool sa Segment ng Linya
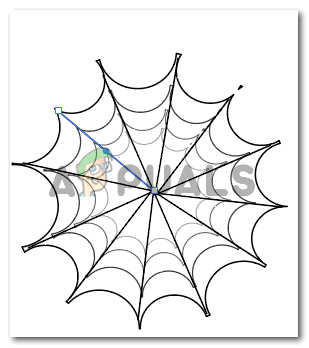
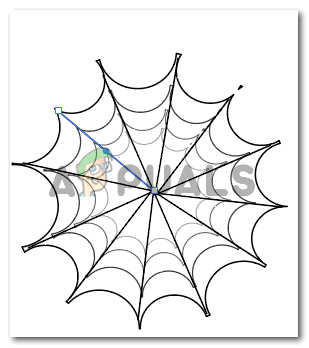
Upang lumikha ng isang sentro para sa web. Lumikha ako ng isang mahabang linya mula sa isang sulok hanggang sa isa pang kabaligtaran na sulok. At para sa natitirang mga sulok, gumuhit lamang ako ng kalahating linya mula sa isang sulok hanggang sa gitna upang ang sentro ay lilitaw na perpekto.

Nakumpleto ang Spider Web
Ang iyong spider web ay handa nang gamitin.