Alamin kung paano gumawa ng isang banner sa Adobe Illustrator
Ang Adobe Illustrator ay dapat na maging isa sa aking paboritong software upang magtrabaho kasama lalo na kapag nagdidisenyo ng isang bagay na kasing laki ng isang banner. Ang mga dahilan para dito ay napaka-halata, Ang mga kulay ng Illustrator ay napakalinaw, at lilitaw na napakaganda nang walang pixelation, ano pa ang nais ng sinumang taga-disenyo sa kanilang disenyo.
Habang ang mga banner ay hindi maaaring limitado sa sektor ng marketing, kung saan ang negosyo ay gumagawa ng mga banner para sa kanilang produkto at ipinapakita ang mga ito. Indibidwal tulad ng paggawa ng mga banner para sa kanilang mga partido at mga kaugnay na mga kaganapan din. Halimbawa, ang paggawa ng isang pagbati ng banner para sa isang graduation party o para sa mga bagong magulang. Ang paggamit ng isang banner upang magpadala ng isang mensahe ay maaaring maging isang magandang ideya. Narito kung paano ka makakagawa ng isang kamangha-manghang banner sa Adobe Illustrator gamit ang mga sumusunod na madaling pamamaraan. Malinaw na ang disenyo ay maaaring magkakaiba depende sa iyong pagkamalikhain, bibigyan lamang kita ng mga pangunahing alituntunin para sa mga tool na maaari mong gamitin upang makagawa ng isang banner.
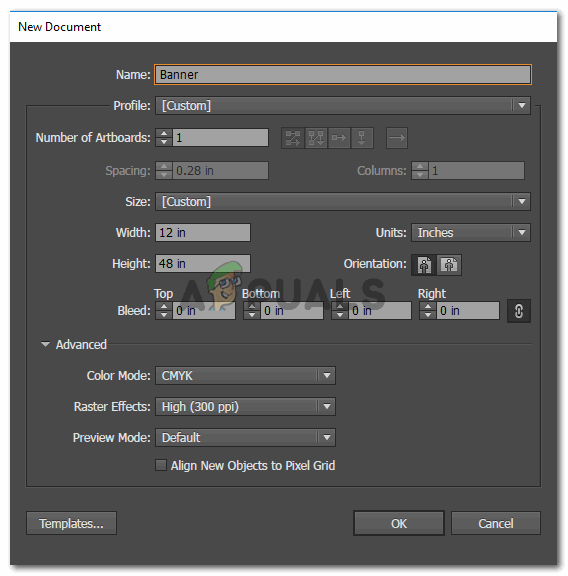
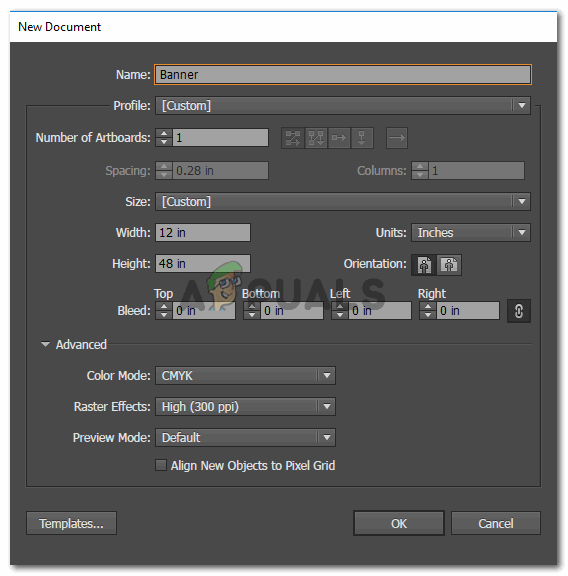
- Buksan ang Adobe Illustrator at punan ang mga detalye para sa mga sukat para sa iyong artboard. Dahil ito ay isang banner, kailangan mong siguraduhin ang laki ng banner. Ang disenyo ay hindi maaaring mai-print sa isang mas malaking sukat kung ang disenyo ay ginawa sa isang mas maliit na sukat. Gumamit ako ng 12 pulgada para sa lapad ng aking mga banner at 48 pulgada para sa taas. Kung nais mong gumawa ng isang bagay na mas maliit sa sukat na ito, palagi kang libre upang ipasadya ang mga setting nang naaayon.

Pagdaragdag ng mga detalye. Tiyaking ginagamit mo ang tamang mga setting ng taas at lapad. Maaari mong manu-manong masukat ang isang piraso ng tela kung nais mong matiyak kung ano ang magiging aktwal na laki ng banner.
- Ito ang magiging hitsura ng iyong banner artboard. Ngayon tandaan, na ang mga banner ay hindi palaging nasa pahalang na orientation. Maaari din silang maging nasa orientation na patayo. Kaya't kung pipiliin mo ang alinman sa dalawa, lahat kung talagang mabuti.

Ang aking banner artboard na kung saan ako ay nagtatrabaho.
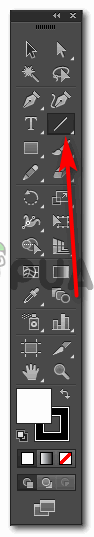
- Ang mga tool sa kaliwang bahagi, bibigyan ka ng maraming mga pagpipilian para sa mga tool na maaaring magamit upang gumawa ng anuman. Halimbawa, naisip kong gumawa ng isang pandekorasyon na banner sa artboard na ito upang gawing mas kawili-wili ang banner. Ngayon may dalawang paraan upang magawa ito. Maaari kong manu-manong iguhit ang banner mismo gamit ang tool ng panulat sa kaliwa, na kung saan ay ang pangatlong tool sa kaliwang bar na mukhang panulat. Maaari itong maging isang mahabang proseso, nangangailangan ng higit sa iyong oras at atensyon at maraming pagkakataon na magkamali kung ikaw ay isang newbie. O, isang kahaliling paraan ng paggawa ng isang banner sa aking banner, ay ang paggamit ng tool sa linya at magdagdag ng isang stroke na mukhang isang banner. Oo, posible iyan sa Adobe Illustrator. Para sa mga ito, kakailanganin mong piliin ang tool ng linya mula sa kaliwang toolbar muna.

Mag-click sa icon na ito. Ito ang tool sa linya. Maaari kang gumuhit ng mga linya sa iyong artboard gamit ang tool na ito.
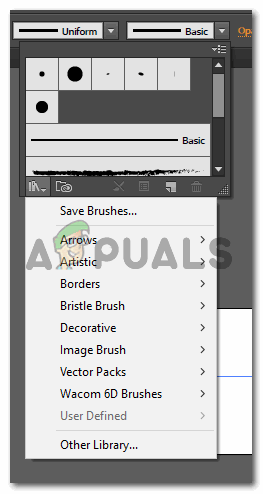
- Bago ako lumikha ng isang linya sa artboard, ginamit ko ang tuktok na panel para sa mga tool, na ipinakita sa akin ang higit pang mga pagpipilian para sa tool sa linya. Dito, sa harap ng heading para sa stroke, mahahanap mo ang dalawang pagpipilian na ito para sa stroke, Uniporme, at Pangunahing. Kailangan mong mag-click sa pababang nakaharap na arrow para sa Basic. Ipapakita nito sa iyo ang lahat ng mga stroke na maaari mong gamitin sa halip na ang pangunahing uri ng stroke. Ngayon kapag binuksan mo ang panel na ito, hindi ka makakahanap ng maraming mga pagpipilian dito. Para sa mas mahusay at mas kawili-wiling mga pagpipilian, kailangan mong mag-click sa tab na mukhang isang grupo ng mga libro, ito ang library.

Library para sa mga uri ng stroke na kung saan ay isang napaka kapaki-pakinabang na tool sa paggawa ng iyong mga stroke iba, ito man ang tool sa linya o ang tool na hugis
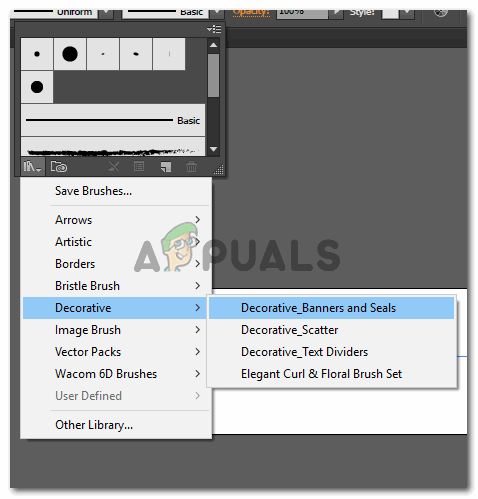
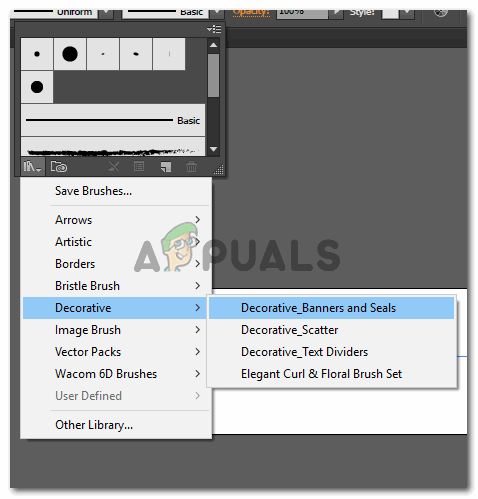
- Mag-click sa pababang nakaharap na arrow sa tab na ito at makakakita ka ng isang pinalawig na listahan ng mga stroke na mapagpipilian. Mga arrow, Masining at may mahabang listahan na mapagpipilian. Para sa mga banner, kailangan mong pumunta sa opsyong nagsasabing 'Pandekorasyon', at mula sa isa pang pinalawak na listahan na lilitaw, piliin ang 'Mga Pandekorasyong Banner at Tatak'.

Pandekorasyon na mga banner at selyo.
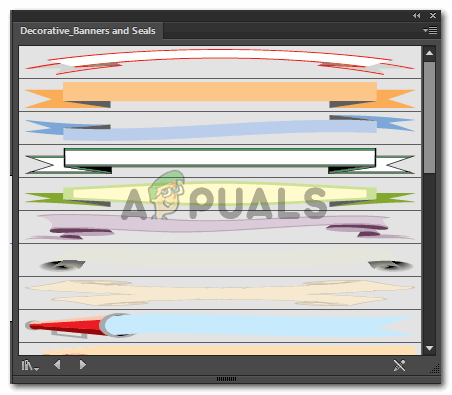
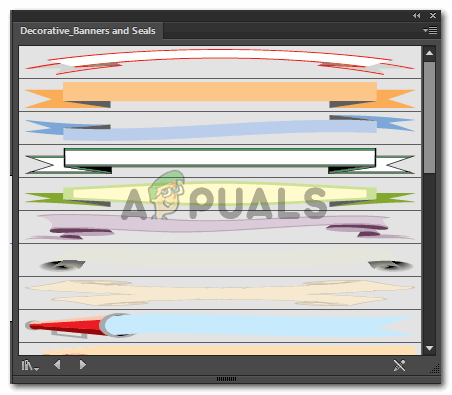
- Sa minutong mag-click ka sa pagpipiliang ito, magbubukas ang isang maliit na window na magpapakita sa iyo ng koleksyon para sa mga banner at selyo sa Adobe Illustrator. Maaari kang pumili ng anuman sa mga ito at gamitin ito para sa iyong disenyo.

Pinili kong random ang anuman upang ipakita lamang sa iyo kung paano mo ito magagamit.
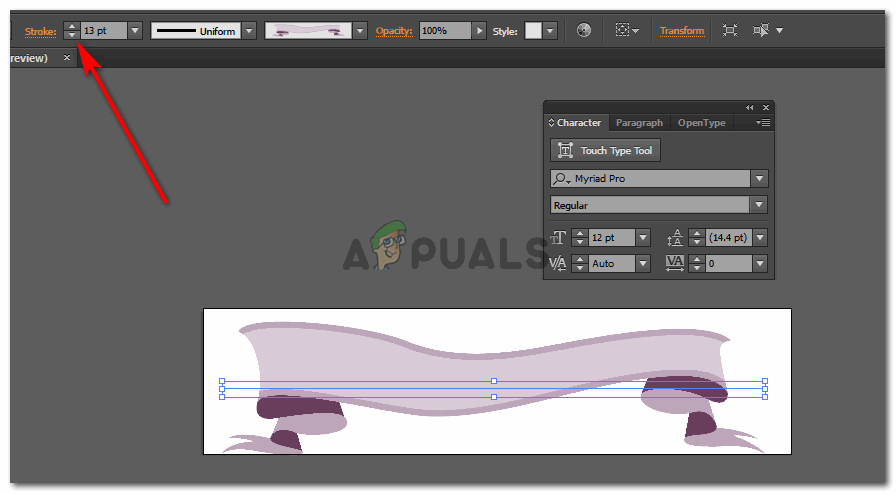
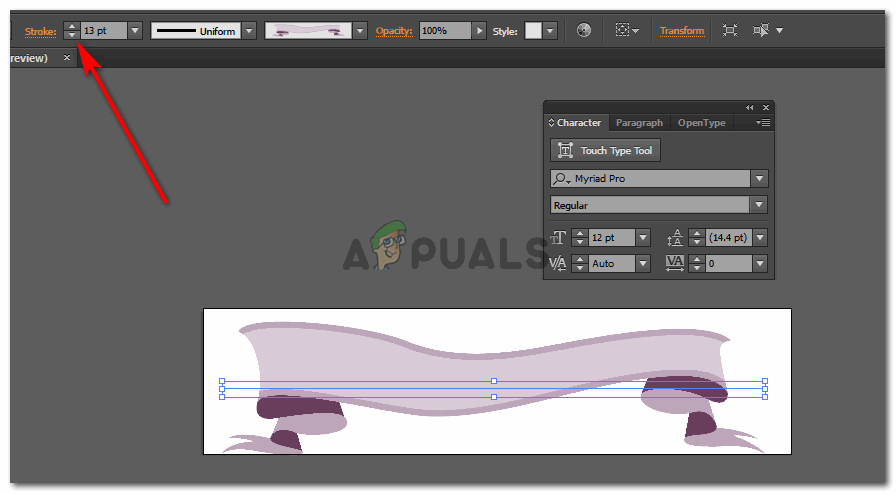
- Maaari mong ayusin ang laki ng stroke upang madagdagan o mabawasan ang laki ng lilang banner na lilitaw sa iyong artboard ngayon.

Gamitin ang mga puntos ng stroke upang ayusin ang stroke. Dagdagan ang bilang ay magpapalawak ng stroke tulad ng ipinakita sa imahe
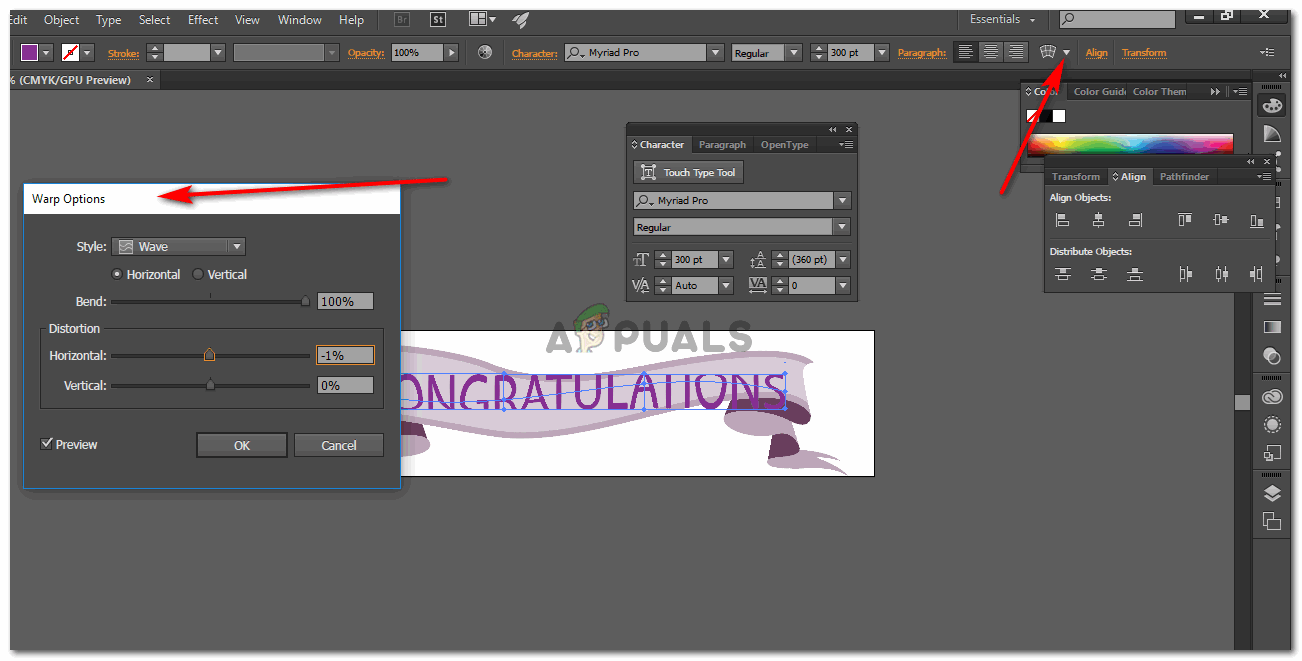
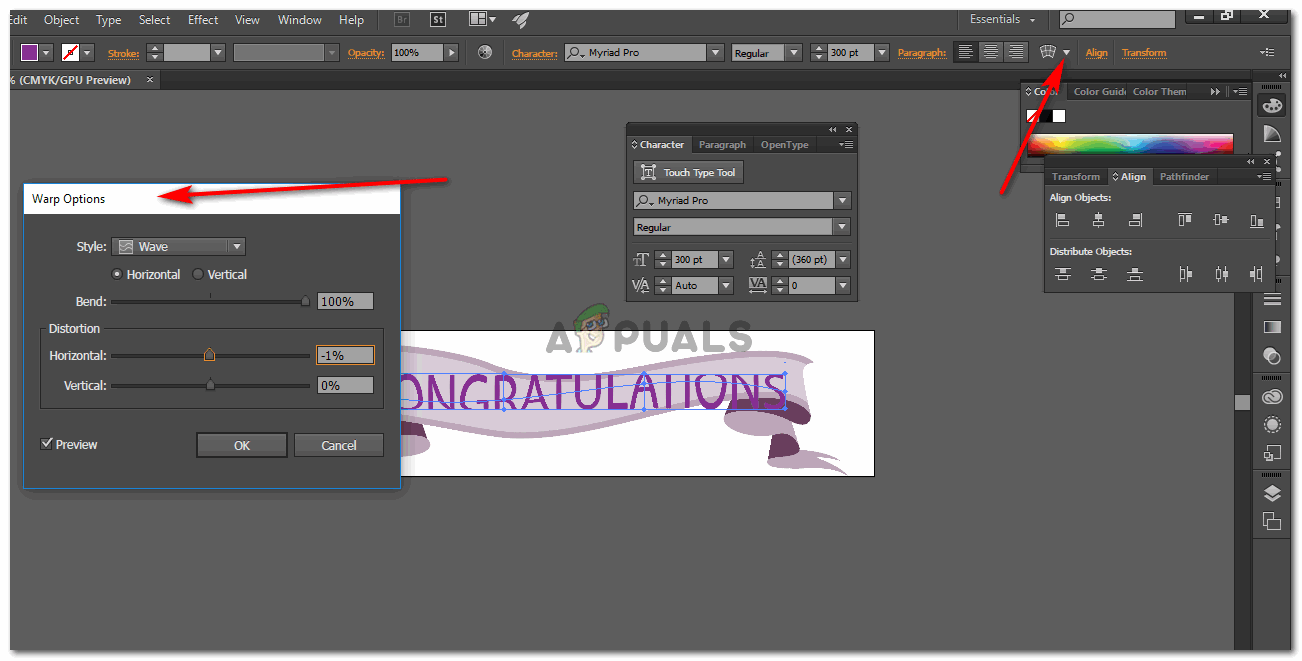
- Magdagdag ng anumang teksto na kailangan mong idagdag, gamit ang tool ng Teksto, na isang malaking T sa kaliwang panel ng mga tool. Kapag naidagdag mo na ang teksto, lilitaw ang isang icon para sa Warp sa kanang sulok sa itaas ng iyong screen. Gamitin iyon, mag-eksperimento at makita kung aling uri ng Warp ang pinakamahusay sa iyong teksto. Karaniwang nagdaragdag ang Warp ng isang curve sa iyong hugis o teksto.

Warp ang teksto ayon sa gusto mo.
- Handa na ang iyong banner.

Banner sa pagbati
Ipagpalagay na hindi mo gusto ang iyong ginawa, hanapin ang iyong sarili ng ilang mga kamangha-manghang banner na handa nang bumili Shindigz .




























![[FIX] Ang Runescape Client ay Naghirap Sa Isang Error](https://jf-balio.pt/img/how-tos/52/runescape-client-suffered-from-an-error.png)