Ang pinaka-karaniwang dahilan kung bakit nais ng mga gumagamit na buksan ang kanilang browser console ay upang makilala ang mga problema sa pag-edit ng pahina, sirang mga elemento ng interface, maling paggalaw ng mga ad sa iba pang mga uri ng mga pagkakamali at pag-aaway ng JavaScripts. Gayunpaman, ang bawat browser ay may kanya-kanyang mga shortcut at mga hakbang na sa huli ay magbibigay-daan sa iyo upang buksan ang console at makita ang back-end ng isang web-page na iyong binibisita.

Paano buksan ang console sa iyong default browser
Dahil mayroon lamang apat na magkakaibang mga browser na may higit sa 5% bahagi ng merkado (Chrome, Safari, Edge, at Firefox), ipapakita namin sa iyo ang maraming paraan ng pagbubukas ng console sa bawat isa sa kanila. Ngunit tandaan na sa bawat browser, ang mga elemento at error sa pangkalahatan ay naka-code sa kulay at naiiba ang label.
Paano Buksan ang Console sa Google Chrome
Sa Chrome, talagang may tatlong magkakaibang paraan na magpapahintulot sa iyo na buksan ang built-in na console.
Anuman ang ginagamit mong build sa Chrome, maaari mong gamitin ang isa sa mga shortcut na ito upang buksan at isara ang built-in na console:
- F12
- Ctrl + Shift + J (Cmd + Option + J sa Mac)
Tandaan na ang parehong mga shortcut ay maaari ding magamit upang maitago ang console. Bilang default, ang console ng Google Chrome ay kukuha ng eksaktong kalahati ng screen, ngunit maaari mong madaling ayusin ang ratio sa pamamagitan ng slider sa gitna at maaalala ng browser ang pagbabago sa susunod na buksan mo ang console.
Kung nais mong tumuon sa isang tukoy na elemento, maaari mo lamang itong mai-highlight sa iyong mouse at pagkatapos ay mag-right click dito> Siyasatin. Bubuksan nito ang Mga elemento tab at Mga istilo tab ng console, na nagbibigay-daan sa iyo upang tumutok sa elemento na nasa kamay.

Sinusuri ang isang elemento sa Google Chrome's Console
Gayunpaman, maaari mo ring ma-access ang console sa pamamagitan ng menu ng GUI ng Google Chrome. Upang magawa ito, mag-click lamang sa pindutan ng aksyon sa kanang sulok sa itaas at pumunta sa Higit pang Mga Tool> Mga Tool ng Developer .

Mga Tool ng Developer
Kung naghahanap ka upang gumana nang mas mahusay hangga't maaari, narito ang isang listahan ng Mga shortcut sa Chrome Console na magagamit mo.
Paano Buksan ang Console sa Google Microsoft Edge
Tulad ng bawat iba pang browser, Microsoft Edge mayroon ding tool na Console na sinadya para sa mga developer na gumagawa ng interactive na pag-debug o pagsubok sa ad hoc.
Ang tool na ito ay nag-log impormasyon na nauugnay sa webpage na binibisita. Mahahanap mo ang impormasyong nauugnay sa Javascript, mga kahilingan sa network at mga error sa seguridad .
Ang madaling paraan ng pagbubukas ng Console Tool sa Microsoft Edge ay sa pamamagitan ng paggamit ng paunang natukoy na shortcut ( F12 Key ).
Ngunit magagawa mo rin ito sa pamamagitan ng menu ng GUI sa pamamagitan ng pag-click sa pindutan ng pagkilos (kaliwang sulok sa itaas)> Higit pang mga tool> Mga Tool ng Developer .

Pagbubukas ng mga tool ng Developer sa Edge sa pamamagitan ng menu ng GUI
At katulad ng pag-andar sa iba pang mga browser, pinapayagan ka rin ng Microsoft Edge na siyasatin ang mga tukoy na elemento gamit ang built-in na console. Upang magawa ito, piliin lamang at mag-right click sa isang elemento at pumili Suriin ang Elemento.

Sinisiyasat ang isang elemento sa Microsoft Edge
Narito ang isang listahan na may ilang mga kapaki-pakinabang na mga shortcut na maaari mong gamitin sa loob ng built-in na console ng Microsoft Edge:
| Paglunsad ng Console sa focus mode | Ctrl + Shift + J |
| Lumipat sa Console | Ctrl + 2 |
| Ipakita o itago ang Console mula sa isa pang tab na DevTools | Ctrl + ' (back tick) |
| Ipatupad (solong-line na utos) | Pasok |
| Pagsira ng linya nang hindi isinasagawa (multi-line command) | Shift + Pasok o Ctrl + Pasok |
| I-clear ang Console ng lahat ng mga mensahe | Ctrl + L |
| I-filter ang mga tala (itakda ang pagtuon sa box para sa paghahanap) | Ctrl + F |
| Tanggapin ang mungkahi ng awtomatikong pagkumpleto (kapag nasa pokus) | Pasok o Tab |
| Nakaraan / susunod na mungkahi ng awtomatikong pagkumpleto | Pataas na arrow key / Pababang arrow key |
Paano Buksan ang Console sa Mozilla Firefox
Ang built-in console sa Mozilla Firefox ay gumagana nang kaunti kaysa sa iba pang mga katumbas na sinuri namin sa ngayon. Ang ibig kong sabihin dito ay awtomatiko itong magbubukas sa isang standalone window, sa halip na hatiin ang iyong browser browser sa kalahati.
Pinapayagan nito ang isang mas produktibong diskarte para sa mga taong may pangalawang screen ngunit maaaring hadlangan ng mga gumagamit na kailangang gumana sa isang maliit na screen. (Kung nasa senaryong ito ka, maaari mong gamitin ang Alt + Tab na shortcut upang mag-ikot pabalik-balik sa pagitan ng Firefox at ng nauugnay na Browser Console.
Upang buksan ang built-in na browser console sa Mozilla Firefox, mayroon kang tatlong mga pagpipilian:
- Maaari mong gamitin ang unibersal na shortcut - Ctrl + Shift + J (o Cmd + Shift + J sa isang Mac)
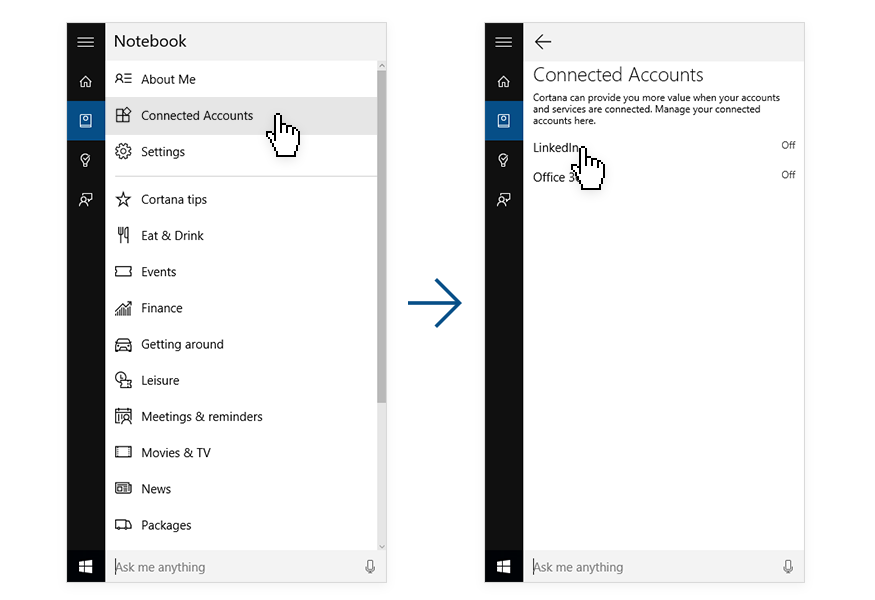
- Maaari mo itong buksan mula sa menu ng aksyon - Sa pamamagitan ng pag-click sa menu ng aksyon> Web Developer> Browser Console .

Pag-access sa browser console
- O maaari mong pilitin ang Browser Console na direktang magbukas sa pamamagitan ng paglulunsad ng Firefox mula sa linya ng utos at pagpasa sa argumentong '-jsconsole':
/Applications/FireoxAurora.app/Contents/MacOS/fireoks-bin -jsconsole
Tandaan: Kasama rin sa Firefox ang a Web console , na halos kapareho sa Browser console ngunit inilapat ito sa isang solong tab na nilalaman kaysa sa buong browser.
Paano Buksan ang Console sa Google Safari
Hindi tulad ng bawat iba pang browser na tiningnan namin sa ngayon, ang Error Console sa Safari ay hindi pinagana bilang default. Dahil dito, kakailanganin mong gumawa ng isang karagdagang hakbang upang mai-enable ito sa iyong browser.
Upang magawa ito, buksan ang Safari at mag-click sa Mga Kagustuhan tab Kapag nasa loob ka na ng Mga Kagustuhan tab, mag-click sa Advanced na tab at lagyan ng tsek ang kahon na nauugnay sa Ipakita ang Paunlarin menu sa menu bar.

Paganahin ang console sa Safari
Ngayon na ginawang nakikita mo ang Console, maaari mo itong buksan sa pamamagitan ng pag-access sa Bumuo tab sa itaas at pag-click sa Ipakita ang Error Console .

Ipakita ang Error Console sa Safari
Tandaan mo yan Safari ay may isang dynamic na paraan ng pagpapakita ng error console. Kung ang window ay maliit kapag binuksan mo ang console, makikita mo ito sa isang ganap na magkakaibang window.
Kung sakaling nais mong buksan ang console sa parehong window ng iyong pahina, kakailanganin mong tiyakin na ang window ng browser ay may buong laki bago buksan ang Error console.

Pagbukas ng Error Console sa Safari
Mga tag Windows Basahin ang 4 na minuto